06.細部をいじるぞ<そして完成>
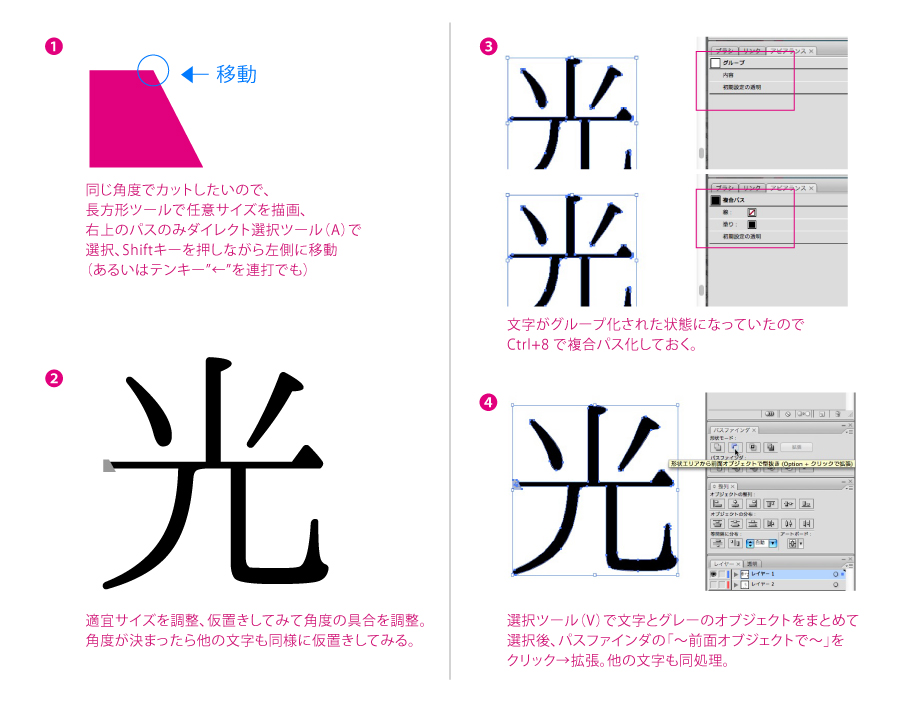
6・同一角度で左端をカット
まだ丸い箇所があって気になったので(そういう書体選んだからね!)
横棒の左端が出てる部分を斜めに切り落としたいと思います。
なるべく全部の箇所に同じ処理を施した方が統一感が出るかと思いますよ。

グループ化の状態だとパスファインダの機能が使えないので
複合パス化(Ctrl+8)忘れずに。「朝」とかの横棒2つなどで、
複数箇所一気にやりたいときは、切り抜きたい図形の方も複合パスにして下さい。
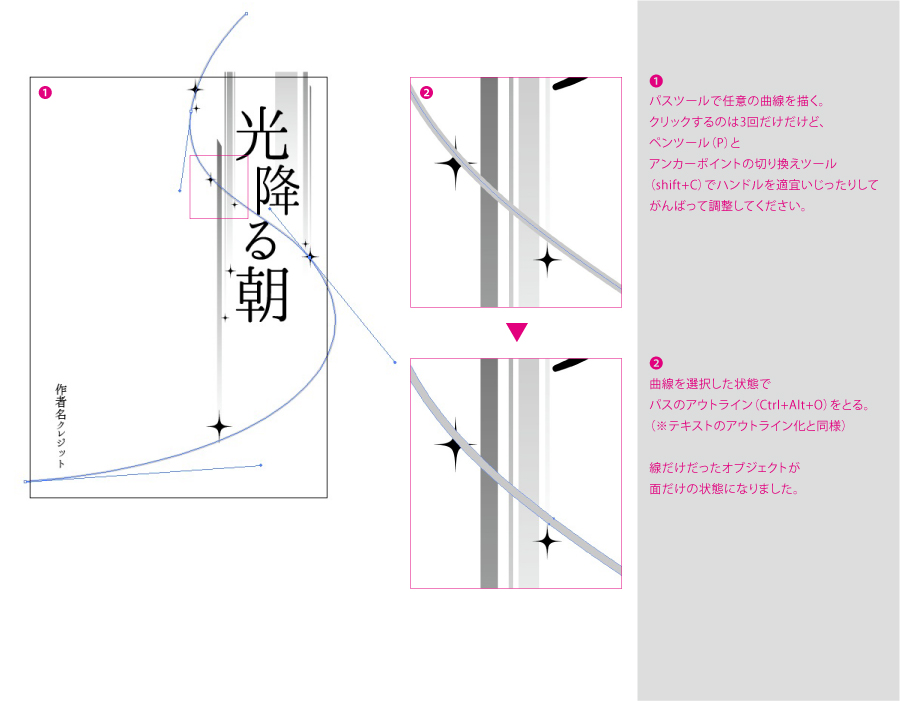
7・先端をシュッと伸ばす
ま〜〜〜だなんか野暮ったさが残るので、「シュッ」とさせます。シュッと。
要は「光」「降」「朝」の文字の左はらい、右はらいの部分を細く伸ばします。

曲線を描こうとするときは必ず外側のカーブから調整したほうがやりやすいです。
外の線が決まれば、内の線はそれに追従するだけなので・・・説明難しいな?
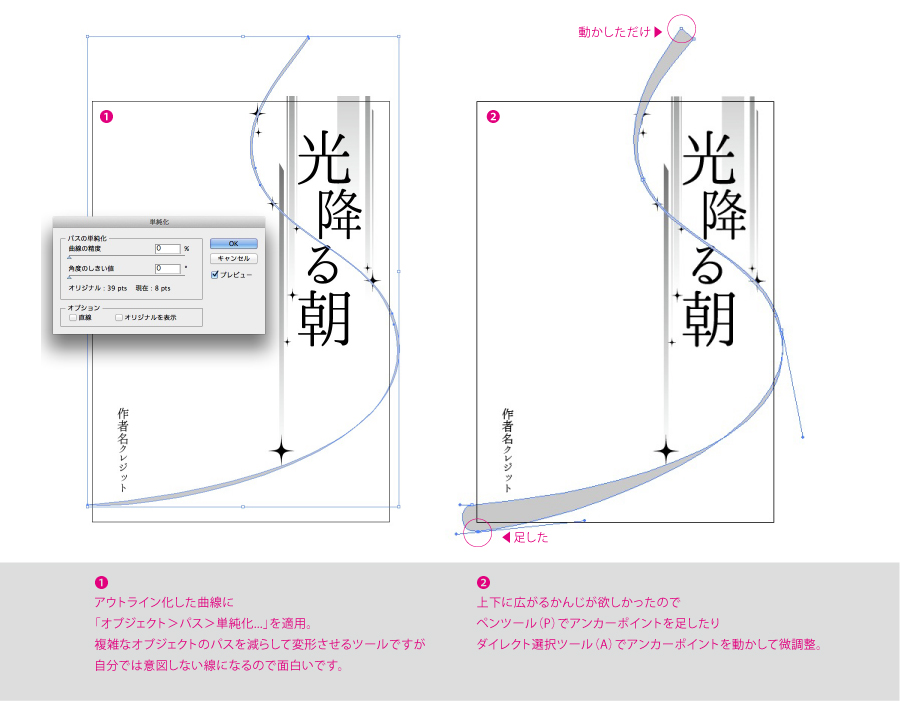
他の文字も同様に、いらないアンカーポイントを消したり足したり
動かしたりしつつハンドルをうねうねうねうね動かして調整します。
あとは細さを強調したり、太さを強調したり、短くしたり長くしてみたり。
やってる操作はだいたい一緒です。めんどくさいので説明省略。
そして出来たのがこちらー!(右はベタ打ちしただけのやつ)
どの辺をどこまでいじったかは間違い探しだと思って見比べてください。

一応それっぽくなったと思います。ひとまず野暮ったさはなくなったかと・・・!
慣れてれば1時間くらい。ラフ含めて悩みながらだともっと時間かかるけど。
あくまで私のやり方なので新しい機能とか効率のいい方法はいっぱいあるよ多分!
ここまでお付き合い有り難うございました。
分かりにくいとことか、もっとこうしたいよ!とか気軽にコメントくださいませー。
何の反応もなければこのブログはそのうち消える。
やれるかどうかは別として補足していけるやつはなるべく説明していきます。
ではでは。
(加工編もぼちぼちやる予定だよ)
05.レイアウトを仮組みするぞ<使い方を考えよう>
飽きたので細部を作り込む前にロゴの置き方を決めたいと思います。
ていうか先にやれよって感じですね
5・レイアウトの仮組み
小説本・右綴じを想定しているので右上にタイトル、左下に作者名を配置。
イラスト無いし、背景も別に決めてないのでまぁだいぶ適当です。
真ん中でもいいし、左端に見切れるくらいデデーン!と置いても良いかと。
当初のラフのように字の大きさを変化させつつ、これだけだと作業のモチベも
保てないので細いグラデの長方形や光(星?)を入れてみました。

アピアランスはもういじらなくてもいいかな、と思ったら
「オブジェクト>アピアランスを分割」でアウトライン化させておくといーかも。
もういっこ何かアクセントになるといーなと思って曲線を足します。


曲線にもグラデを使ったところで満足しました。
作者名の下まで伸ばす事で目線の誘導もしやすくて良いのではないかなー!?
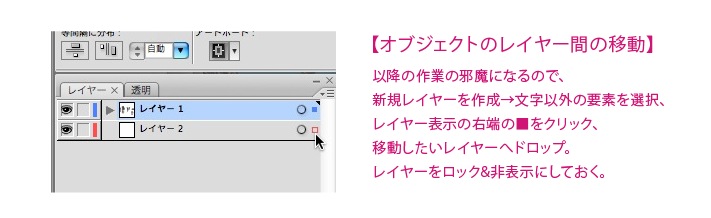
<追記>オブジェクトのレイヤー間の移動

「1つのレイヤーにいっぱいオブジェクト置ける」のが利点です。
例えばチラシを作るときなら、
・トンボレイヤー(必ずロックをかける)
・ごみ放ったらかしレイヤー
(アートボードの外にある未使用のオブジェクトを放り込んで置いとく)
・文字組みレイヤー
・図版(写真)レイヤー
・背景レイヤー
のだいたい4〜5つくらいで管理しています。入稿のときに統合します。
今回はあくまでロゴ制作なので、飾りの類いはひとまとめにして非表示で。
次で終わりじゃー!
NEXT▶▶▶06.細部をいじるぞ<そして完成>
[フラットベーススタジオ様]屋号・パッケージデザイン
オリジナルロボットのガレージキットを制作されている
フラットベーススタジオ様の屋号とパッケージ2点の
デザインをさせて頂きました!!ひゃっほい

追加情報です!
— フラットベーススタジオ (@flatbase_studio) 2016年7月19日
軽量級&中量級ロボットのパッケージアートがリニューアル!!
デザインは氷雨( @hisame2501 )さんが担当してくださいました。
背景のダイヤ模様に仕掛けがたっぷり!ぜひ会場でもご覧下さい!!#wf2016s pic.twitter.com/fOc0lnl3jR
おもちゃの雰囲気を大事にしたポップなものやかっこいい系も
提案しましたが、なかなか満足いく仕上がりになって良かった。
ディーラー様ご本人の名刺も担当致しましたので、パッケージと合わせて
イベント会場でご縁がありましたら宜しくどうぞです。
なかなか愛嬌のあるロボ達がお出迎えしてくれます〜。
名刺作った
銀刷りでシンプルな名刺作りたいなーと思ってたんだけど
もだもだもだもだ悩んでいるうちに数年経ってしまった。
ツイッターでどんぴしゃなプランを見掛けたのでついにお願いすることに。
REDTRAINさん( @redtrain_info )にお願いした銀刷り名刺届きました〜ほんとに発注の倍で納品されてきてびびっておりますw 周りの反応も良くて嬉しい。綺麗に作って頂いてありがとうございましたー!! pic.twitter.com/j06qbhKZGO
— 氷雨 (@hisame2501) 2016年4月27日
結論から申し上げてめーーーーっちゃ大満足です!!
インクの粘度を考えてちょっと太字にしたんですがもうちょい細くても平気ぽい。
インクの色合い自体はK70%くらい?を想像していただければ。
可読性がどう出るかなーって思ってたけど白い紙でも余裕で読める仕上がりです。
ごちゃっとイラスト入れたりするのには向かなさそうなんだけど
シンプルな柄を全面にいれたりしても可愛いと思う。
友人は金刷りでハンドメイド作品用の台紙作ってて超可愛かった。
そういう・・・有意義な使い方が・・・あったんだね・・・・
ミランダ170kg(スノーホワイト・あい・しんく・黒)に片面銀1色で3500円。
金も選べたのよ。2色だと5000円よ。それでも十分お安いわよ。
(しかも面付けに余裕があるからお値段そのままで倍の数届いたよ)
今回のプランは期間限定のものだったのですが7月にもまた機会があるとかないとか。
気になる方はチェックしてみてくださーい!
・・・・紙見本だと思ってみんないっぱい貰って欲しい(全然減らない)
どう考えてもこんなに要らない!!!!!!!! pic.twitter.com/irc3VkKtYV
— 氷雨 (@hisame2501) 2016年4月27日
04.とりあえず作るぞ<文字から図形へ〜足したり引いたり〜>
ブログの存在忘れてなかった。
えらいぞ私(誰も褒めてくれないので自分で褒めるスタンス)
ではなんとなくいじっていく。ここからは、なんかもう正直
誰の参考にもならないぐらい段々と変態じみた作業になっていく予感が
ビシバシしているので「こんなことやってるんだなぁ」くらいに・・・
あの・・・ほんとごめん本人はやっててめっちゃ楽しいんだ・・・ごめんね・・・

印をつけたとこが「このへんなんとかすればそれっぽくなるんじゃね」的なとこです。
パーツの先端とか、角とか切り換えす部分とか文字の
特徴的な部分を変化させれば「っぽさ」が出ます。
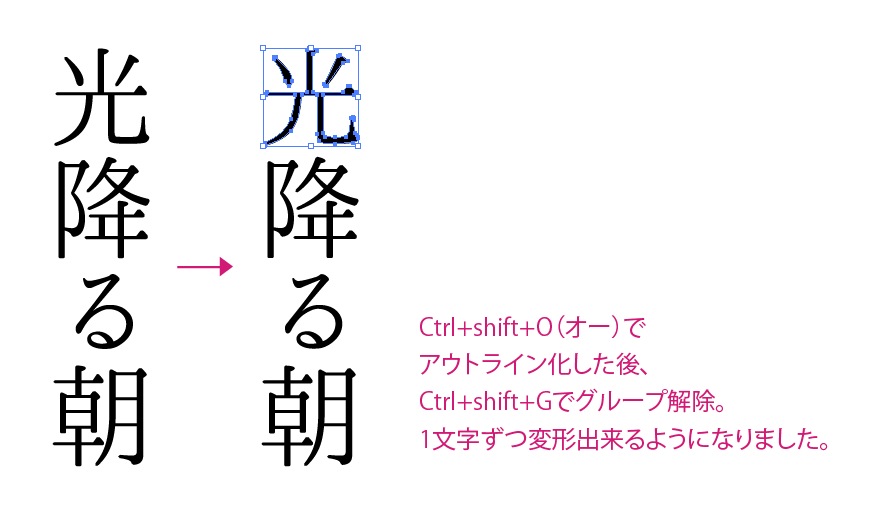
3・文字から図形へ
テキストツールで編集が出来る状態だと図形をアレコレいじれないので
Ctrl(⌘)+shift+Oでアウトライン化します。

あとは基本「削る」か「足す」かの二択の処理を気が済むまでやるだけです。
4-1・角のとこトロッとさせる<追記有り>
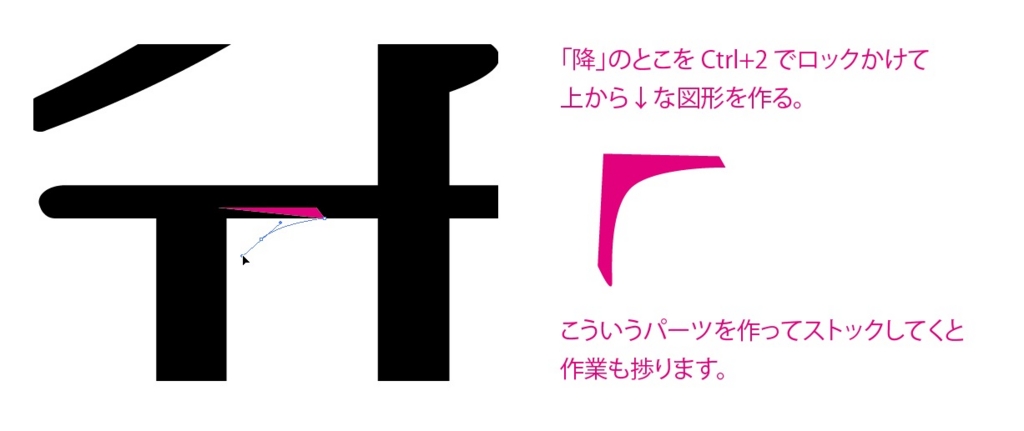
優しい雰囲気を出したいので、90度の角になってる部分に
少しインクが溜まったような感じのカーブをつけていく。出よペンツール。
<追記>CCを使ってる人はこれ使ってください。便利すぎて笑う。
使わないと損!作業の効率を上げるIllustratorの機能まとめ | 株式会社LIG

お察しの通り任意のパスが引けるようになってないと詰む。
とはいえこういう単純なパーツくらいは自分で用意した方が早いんですが
複雑な形のものを使いたいときはシルエットデザインさんとかで素材探すのもアリ。
Ctrl+option+2でロック解除後、


なんで「形状エリアに追加(&拡張)」しとくかって話なんですが、
ぶっちゃけ黒1色のロゴならそんなに意味はないです。見た目変わんないし。
ただ「パスのアンカーポイントの少ないデータ」=「単純で軽いデータ」な点と、
もう単に美意識。データが美しいって素晴らしい(この辺が段々変態じみてくる
単純なデータほど調整がしやすいので綺麗に作ってて損はないです。
「後からもっといじりたいなぁ」という人はoption押さずにクリックするだけとか、
Ctrl+Gでグループ化しとくだけでもいいかもしれない。
同じパーツを使いつつ適宜調整しながら他の文字にも同じ処理。
やり過ぎると美しくないのでさりげなーくしかやりません。
「言われたら分かる・・・?」くらいでいいのです。

NEXT▶▶▶ 05.レイアウトを仮組みするぞ<使い方を考えよう>
03.とりあえず作るぞ<文字を打つ>
1・ざっくりイメージする
タイトルからどんな形が適切か考える。特にネタが無いので、
今回は好きな曲からとって『光降る朝』にします。
ZABADAK30周年おめでとうございます。大好きです。
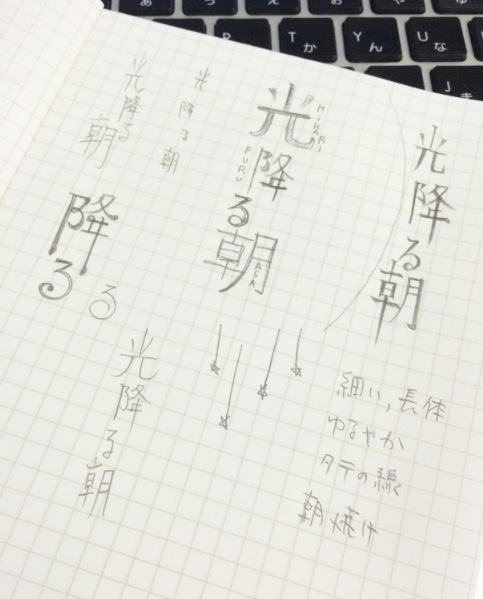
単語や作品のイメージから膨らませてラフを描きます。

・「光」だから直線的だけどやわらかくて、逆光で輪郭がぼやけてる感じ
・「降る」っていうなら文字は縦書きでばらばらに配置したいなー
・「朝」あかるくて、包んでくれる、全体的に繊細な感じ
絵が描けないひとにとっては難しいかもしれませんが、
前述のように箇条書きにして方向性を決めていきます。
まぁほとんどがこんなことちんたらやってる場合じゃないので
ざざーっと描いてさっさとイラレに立ち向かいます。ギブミー余裕納期。
2・フォントを選ぶよ
時間無いときは最初からコレです。とりあえず色んなフォントを見比べたいですね?
ドキュメントを新規作成して、一回保存します。以降、適宜保存。だいじ。
ツールボックスから「T」のアイコンを長押しします。
すると隠れてたツールが出てくる。これの「文字(縦)ツール」を選択。

画面のてきとーなとこをクリック、文字を入力します。入力したあとは、
⌘(Ctrl)を押しながらてきとーなとこをクリック。打った文字が確定されました。
⌘(Ctrl)を押している間はどのツールでも一時的に選択ツールになるよ!
Vを押して選択ツールにしたら、このままoption(Alt)+Shiftを押しながら真横にコピペ。
次に⌘+C(コピー)→⌘+D(変形の繰り返し)、3つ目がコピー出来た。
同じ要領で4つほど作って、⌘+A(全選択)→option(Alt)+Shiftを押しながら真下にコピペ。

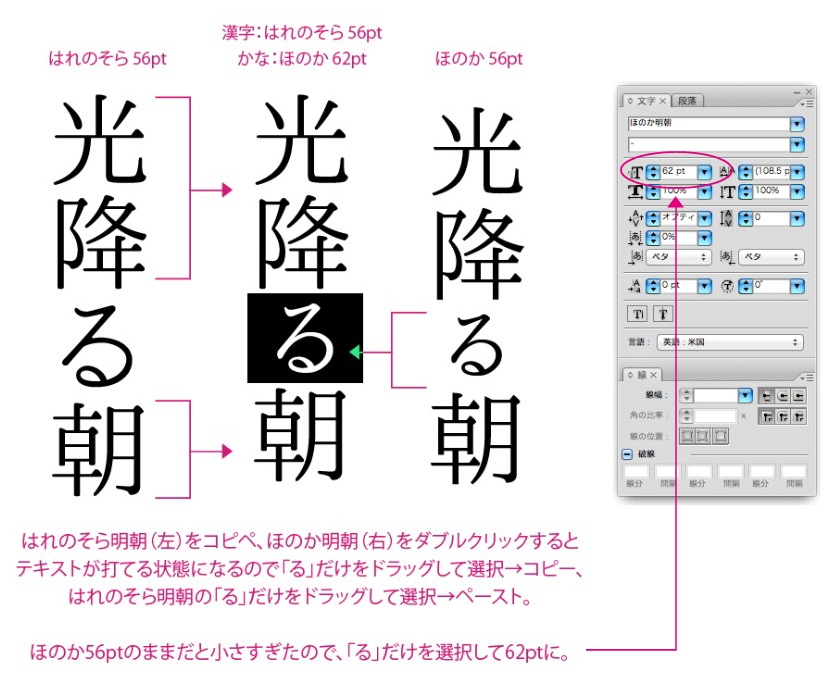
ダイレクト選択ツールの状態で任意の文字を選択、文字パレットの
書体名が書いてある横の▼を押すとインストール済みの書体が一覧で出ます。

使えそうな書体をピックアップ、今回は8種類を選びました。
見比べると「る」ひとつとってもそれぞれ違うのが分かるかと。
はれのそら明朝の角のやわらかい感じと、ほのか明朝のスッとした曲線が
合わせると緩急ついて良さげだったので混ぜることにしました。
今回は縦書きなのでこうしましたが、オートでもっと手っ取り早いのがこれ
wordmark.it - helps you choose fonts!
インストール済みの任意の文字列をどばっとプレビュー出来ます。
私の場合は、日本語のタイトルだと最初からある程度候補を絞れるので
あんまり使いません。見すぎてもゲシュタルト崩壊が早くなるだけだし。
欧文の書体になると、考えてるよりもがらっと方向性変えた方が良いとかの
新しい発見があるかもです。

んで混ぜたのがこれ。画像は「る」の部分だけ選択してある状態なので黒ベタです。
・・・・・・・・・・・・別にもうこれで良くない?()
実際美しく優秀なフォントはいじる必要性がなければそのまま使ったほうがいいです。
まぁいじるんですけど!だってうすいほんは!同じ物は世の中にないから!!
必要性があればその都度いじりますとも!!あと正直いじった感欲しいよね!!
というわけで次は既成の書体にアレンジを加えていくぞい。
02.とりあえず作るぞ<まずは準備>
その前に言わないといけないことがあった。実質ただのリンク集ですみません。
・フォントは「素材」です
一般的に書体には「著作権は無い」とされています。いちいち規制してたら不便だから。
とはいえ有料・無料に関わらず利用に際してのガイドラインがどっかにある、はず、
なので頒布物に使ってもいいかどうかは各自ちゃんと気にしておいて下さい。
いちいち調べるのめんどいよ!て人は有料で優秀な書体をいっぱい買って下さい。
大体の書体が印刷物に使う前提で作られてるので。ただしほんとに高いぞ!
無料で優秀なやつも結構ある。ありがてぇありがてぇ。
2016年用、日本語のフリーフォント219種類のまとめ -商用サイトだけでなく紙や同人誌などの利用も明記 | コリス
・フォントがダサいんじゃない、お前がダサいんだ
よくダサいフォントの代名詞みたいな扱いを受けてる「創英角ポップ体」
いや別にこれ自体がダサい訳じゃないから!使い方の問題だから!!
「必要に応じて適切なフォントを選ぶ」ってロゴデザインでは大前提の話です。
フォントって声みたいなもので、同じ企業名でも谷山紀章がシャウトで言うのと
代永翼が明るく可愛く言うのとでは受ける印象が全然違う。賢プロ最高。
ちゃんと「伝えたい事」を整理して、それに合ったものを選んで下さい。
・作業環境をいじるぞ
では本題。イラレを起動します。そしたら「ファイル」>「新規...」で、

A4サイズ縦、CMYKのドキュメントを作ってください(まぁ別に適当でいいです)
んで画面右にパレットが出てるかと。これをカスタムします。
Adobe Illustrator * ワークスペースのカスタマイズ の「パネルのドッキングとドッキング解除」です。
「カラー」は言わずもがな「文字」「パスファインダ」「整列」
「レイヤー」は絶対使うので分かりやすい・届きやすい位置に。

逆に「ナビゲーター」は絶対要らない。画面表示の大小はショトカ必須なので。
あとフォトショにおける「ヒストリー」が無いので、
「取り消し(undo)/やり直す(redo)」は「⌘(Ctrl)+Z / ⌘(Ctrl)+Shift+Z」で。
Illustrator作業の効率化!覚えておきたいショートカットキーとカスタマイズ | 株式会社LIG
画面サイズとかの物理的な問題が出てくるので自分に合ってれば良いです。
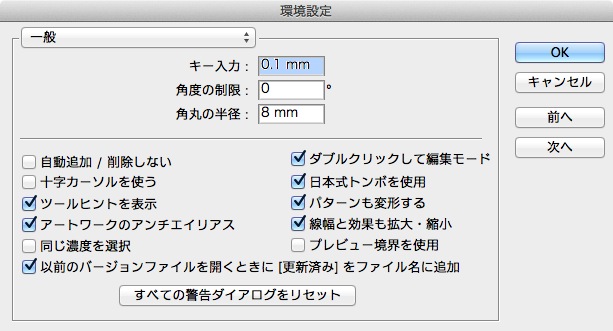
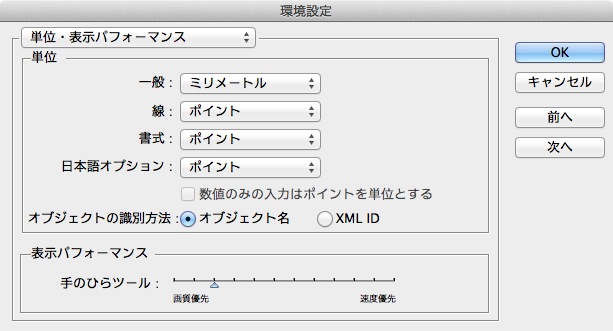
続いて環境設定・・・は、ひとまずこのへんだけ押さえておけばおk。
⌘(Ctrl)+Kでこのウィンドウが出てくるよ。


個人差だらけなので使っていくうちに色々変えて試してみてください。
いじったら必ず「ウインドウ」>「ワークスペース」>「ワークスペースを保存...」で
名前つけてOK。
人によっては紙媒体用の設定とweb用の設定を使い分けたりしてますよ。
じゃあ実際の作業に入るぞー
NEXT▶▶▶03.とりあえず作るぞ<文字を打つ>
