04.とりあえず作るぞ<文字から図形へ〜足したり引いたり〜>
ブログの存在忘れてなかった。
えらいぞ私(誰も褒めてくれないので自分で褒めるスタンス)
ではなんとなくいじっていく。ここからは、なんかもう正直
誰の参考にもならないぐらい段々と変態じみた作業になっていく予感が
ビシバシしているので「こんなことやってるんだなぁ」くらいに・・・
あの・・・ほんとごめん本人はやっててめっちゃ楽しいんだ・・・ごめんね・・・

印をつけたとこが「このへんなんとかすればそれっぽくなるんじゃね」的なとこです。
パーツの先端とか、角とか切り換えす部分とか文字の
特徴的な部分を変化させれば「っぽさ」が出ます。
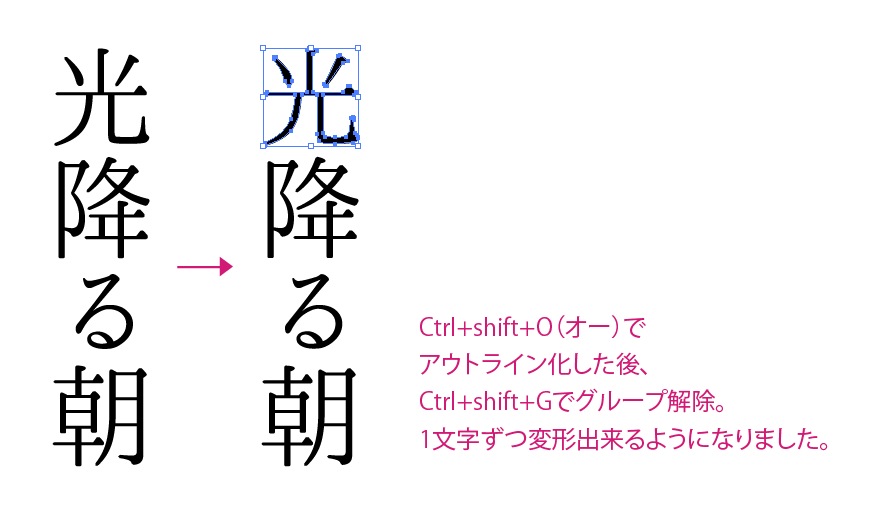
3・文字から図形へ
テキストツールで編集が出来る状態だと図形をアレコレいじれないので
Ctrl(⌘)+shift+Oでアウトライン化します。

あとは基本「削る」か「足す」かの二択の処理を気が済むまでやるだけです。
4-1・角のとこトロッとさせる<追記有り>
優しい雰囲気を出したいので、90度の角になってる部分に
少しインクが溜まったような感じのカーブをつけていく。出よペンツール。
<追記>CCを使ってる人はこれ使ってください。便利すぎて笑う。
使わないと損!作業の効率を上げるIllustratorの機能まとめ | 株式会社LIG

お察しの通り任意のパスが引けるようになってないと詰む。
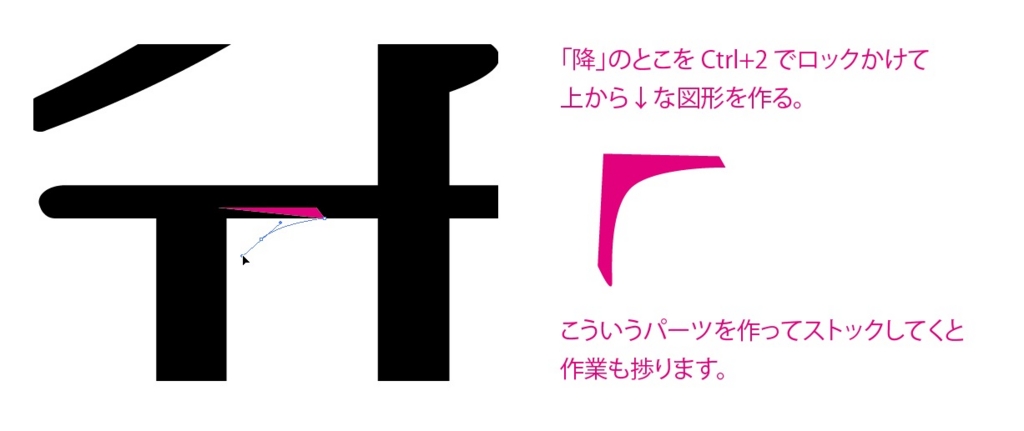
とはいえこういう単純なパーツくらいは自分で用意した方が早いんですが
複雑な形のものを使いたいときはシルエットデザインさんとかで素材探すのもアリ。
Ctrl+option+2でロック解除後、


なんで「形状エリアに追加(&拡張)」しとくかって話なんですが、
ぶっちゃけ黒1色のロゴならそんなに意味はないです。見た目変わんないし。
ただ「パスのアンカーポイントの少ないデータ」=「単純で軽いデータ」な点と、
もう単に美意識。データが美しいって素晴らしい(この辺が段々変態じみてくる
単純なデータほど調整がしやすいので綺麗に作ってて損はないです。
「後からもっといじりたいなぁ」という人はoption押さずにクリックするだけとか、
Ctrl+Gでグループ化しとくだけでもいいかもしれない。
同じパーツを使いつつ適宜調整しながら他の文字にも同じ処理。
やり過ぎると美しくないのでさりげなーくしかやりません。
「言われたら分かる・・・?」くらいでいいのです。

NEXT▶▶▶ 05.レイアウトを仮組みするぞ<使い方を考えよう>