02.とりあえず作るぞ<まずは準備>
その前に言わないといけないことがあった。実質ただのリンク集ですみません。
・フォントは「素材」です
一般的に書体には「著作権は無い」とされています。いちいち規制してたら不便だから。
とはいえ有料・無料に関わらず利用に際してのガイドラインがどっかにある、はず、
なので頒布物に使ってもいいかどうかは各自ちゃんと気にしておいて下さい。
いちいち調べるのめんどいよ!て人は有料で優秀な書体をいっぱい買って下さい。
大体の書体が印刷物に使う前提で作られてるので。ただしほんとに高いぞ!
無料で優秀なやつも結構ある。ありがてぇありがてぇ。
2016年用、日本語のフリーフォント219種類のまとめ -商用サイトだけでなく紙や同人誌などの利用も明記 | コリス
・フォントがダサいんじゃない、お前がダサいんだ
よくダサいフォントの代名詞みたいな扱いを受けてる「創英角ポップ体」
いや別にこれ自体がダサい訳じゃないから!使い方の問題だから!!
「必要に応じて適切なフォントを選ぶ」ってロゴデザインでは大前提の話です。
フォントって声みたいなもので、同じ企業名でも谷山紀章がシャウトで言うのと
代永翼が明るく可愛く言うのとでは受ける印象が全然違う。賢プロ最高。
ちゃんと「伝えたい事」を整理して、それに合ったものを選んで下さい。
・作業環境をいじるぞ
では本題。イラレを起動します。そしたら「ファイル」>「新規...」で、

A4サイズ縦、CMYKのドキュメントを作ってください(まぁ別に適当でいいです)
んで画面右にパレットが出てるかと。これをカスタムします。
Adobe Illustrator * ワークスペースのカスタマイズ の「パネルのドッキングとドッキング解除」です。
「カラー」は言わずもがな「文字」「パスファインダ」「整列」
「レイヤー」は絶対使うので分かりやすい・届きやすい位置に。

逆に「ナビゲーター」は絶対要らない。画面表示の大小はショトカ必須なので。
あとフォトショにおける「ヒストリー」が無いので、
「取り消し(undo)/やり直す(redo)」は「⌘(Ctrl)+Z / ⌘(Ctrl)+Shift+Z」で。
Illustrator作業の効率化!覚えておきたいショートカットキーとカスタマイズ | 株式会社LIG
画面サイズとかの物理的な問題が出てくるので自分に合ってれば良いです。
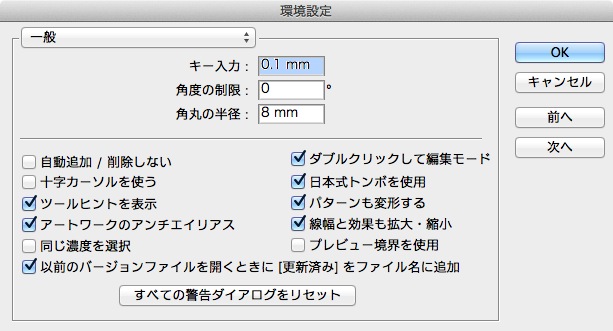
続いて環境設定・・・は、ひとまずこのへんだけ押さえておけばおk。
⌘(Ctrl)+Kでこのウィンドウが出てくるよ。


個人差だらけなので使っていくうちに色々変えて試してみてください。
いじったら必ず「ウインドウ」>「ワークスペース」>「ワークスペースを保存...」で
名前つけてOK。
人によっては紙媒体用の設定とweb用の設定を使い分けたりしてますよ。
じゃあ実際の作業に入るぞー
NEXT▶▶▶03.とりあえず作るぞ<文字を打つ>
01.そもそも何が出来るのだ
とにかくマジで何も分かんない初心者向けの解説。
世の中には優秀なブロガーさんがいっぱいて素晴らしい(丸投げ)
ラスタとベクタの違いとは【初心者のためのIllustrator使い方講座】
イラレの1番いいとこーーー!!拡大縮小しても絵が荒れません。
あとどこにも書いてないけど文字ツールを扱う場合、フォトショはそもそも無謀です。
動きモッサリしてるし・・・字詰めやりにくいし・・・
その点イラレはさくっと出来るのでロゴ制作には必須です。
まぁバージョンの相性やマシンスペックが足りてないとよく落ちるんですけどね。
仕事してて1日平均3回は落ちるけどめげてはいけない。
こまめな保存、だいじ。
私がIllustratorで絵を描けるようになるのに有効だった練習方法 *Ateitexe
イラレで敷居が高いのはやっぱり「ペンツールで任意のパスを引くこと」だと思う。
でもこれさえ習得してくれれば、あとは機能と手順をいかに覚えて
使いこなすかってだけなので、根気強くやってほしい・・・。
ありがちだけど、有名企業ロゴのトレースは良い練習になります。
てきとーに画像引っ張ってきてイラレで表示して、上からなぞる。
最初はナイキのあの曲線のマーク、それが出来たらマクドナルドのMの字、
あとはApple社のロゴとかも。慣れたらどんどん複雑な形にチャレンジ。
タイバニクラスタ的には虎と兎と獅子のマークとかあのへんおすすめ。
愛さえあればなんとかなる(持論)
イラレ自体の基本操作などはこちらを。
特にショートカットやTipsは覚えておかないと作業がめっちゃしんどい。
私は左利きで、右手にマウス・左手はキー操作ですが、
マウスやりにくいよ!!って人はパソコンの設定からマウスの軌跡の速度とか
微調整してみるといいかも。マカーなので窓の事は知りませんけども。
___________________________
【2017.4.1追記】
基本操作についてこれでもか!!!ってぐらい親切なのがこちら。
PDFでパス入門がまるっと読めるので是非プリントして手元に置いといて欲しい。
これタダで読んでいいの・・・?ほんとに・・・???
次から具体的な作り方に触れていきまーす。
NEXT▶▶▶ 02.とりあえず作るぞ<まずは準備> - ひさろぐ