05.レイアウトを仮組みするぞ<使い方を考えよう>
飽きたので細部を作り込む前にロゴの置き方を決めたいと思います。
ていうか先にやれよって感じですね
5・レイアウトの仮組み
小説本・右綴じを想定しているので右上にタイトル、左下に作者名を配置。
イラスト無いし、背景も別に決めてないのでまぁだいぶ適当です。
真ん中でもいいし、左端に見切れるくらいデデーン!と置いても良いかと。
当初のラフのように字の大きさを変化させつつ、これだけだと作業のモチベも
保てないので細いグラデの長方形や光(星?)を入れてみました。

アピアランスはもういじらなくてもいいかな、と思ったら
「オブジェクト>アピアランスを分割」でアウトライン化させておくといーかも。
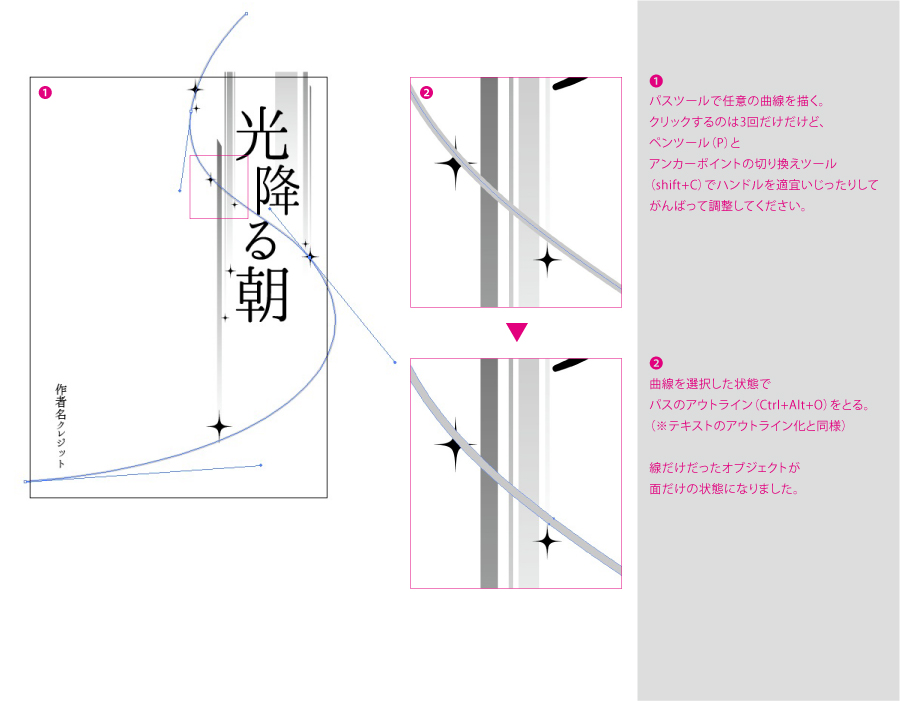
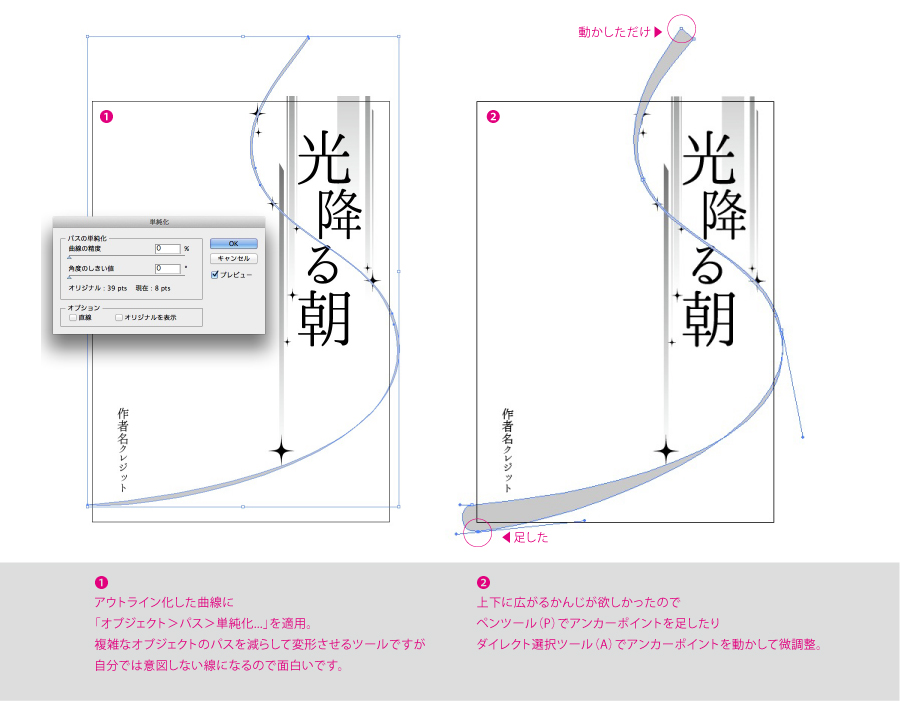
もういっこ何かアクセントになるといーなと思って曲線を足します。


曲線にもグラデを使ったところで満足しました。
作者名の下まで伸ばす事で目線の誘導もしやすくて良いのではないかなー!?
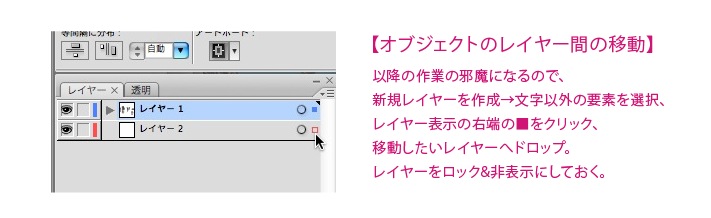
<追記>オブジェクトのレイヤー間の移動

「1つのレイヤーにいっぱいオブジェクト置ける」のが利点です。
例えばチラシを作るときなら、
・トンボレイヤー(必ずロックをかける)
・ごみ放ったらかしレイヤー
(アートボードの外にある未使用のオブジェクトを放り込んで置いとく)
・文字組みレイヤー
・図版(写真)レイヤー
・背景レイヤー
のだいたい4〜5つくらいで管理しています。入稿のときに統合します。
今回はあくまでロゴ制作なので、飾りの類いはひとまとめにして非表示で。
次で終わりじゃー!
NEXT▶▶▶06.細部をいじるぞ<そして完成>
