[PLASTIC MOON様]C92新刊ロゴデザイン
イラストレーター・一美様(@kaz_plasticmoon)の個人サークル
「PLASTIC MOON」にてC92新刊ロゴを制作致しました!
<表紙採用案(A4両観音開き・8p)>

 頂いたタイトルの方向性から、生い茂った植物が絡み付き、
頂いたタイトルの方向性から、生い茂った植物が絡み付き、
文字が覆われて隠されていくようなイメージで制作しました。
パーツ以外にもSのカーブの微調整など手を加えています。
<しおり用展開案(ハガキサイズ・クリア素材)>

4連のクリアしおりということで、表紙案のまま使うと
小さくなりすぎてしまう為、思い切って組み方を変えました。
周りの模様はうまく繋がるよう調整しています。

発行物の随所に使用して頂きました〜〜わーい !
<中面コピー採用案>

トランプのマーク4種をモチーフにした女の子4人のイラストに合わせて、
漢字にそれぞれのマークを忍ばせたデザインです。
コピーに転用する際、同じルールで別の漢字も作り起こしてます。
英語タイトルと日本語タイトルの両方で提案させて頂き、英語案をメインに、
日本語案は中面コピーに転用する形で採用となりました。
表紙のラフが固まっている段階での提案だったので、
極力イラストの邪魔をしないレイアウトになるように、
装飾しつつも華美になりすぎないよう心掛けています。
描き下ろしの可愛い女の子達がラフから完成まで爆速で上がってくるのに
終始デレデレしながらの作業でもう・・・超楽しかった・・・!!
お手に取って下さった皆様、ありがとうございました!
再販も予定されているとのことなので詳細はいずれ一美さんのツイッターか
HPでご確認頂けると思います!宜しくどうぞ〜!
https://twitter.com/kaz_plasticmoon/status/896934117262082048
https://twitter.com/hisame2501/status/897802800746209280
今回はセットのみの頒布で(クリアファイルありきの新刊を考えていたので…)すみませんでした。また、セット内容が細かいので書店委託は予定しておりません。すみません…そのかわり次回イベントにて再版することに致しました。スペースいただけたら冬コミかな…
— 一美 (@kaz_plasticmoon) 2017年8月14日
番外編・スキャナ無しで手書きロゴ作っちゃう
人に教えるほどのテクニックじゃないんですが
一定の閲覧数があるようなので何にも更新しないのも申し訳ないなと・・・
ざっくり言うとiPhoneで撮ってイラレでベクタ化して使うよってだけの話です。
ライブトレースという機能がありまして。便利なので是非使ってね。
Adobe CCユーザーはこういうのもあるけどすごすぎてどうしたもんか感ある。
Adobe Capture CC | 写真を編集、シェイプをベクター画像に変換
手書きの利点はやっぱり約束されしオンリーワン感だと思います。
漫画のロゴでいうとアオハライドとか。好き。
1・書くよ

なんでもいいので書いちゃいましょう。白いノートにこんなかんじ。所要10秒。
スキャナ持ってるんですけど、電源入れて蓋明けて線繋いでっていう行程がもう
めんどくさすぎるので簡単に済ませたい時は携帯カメラで十分です。
書いたものをモノクロモードで撮って、可能ならiPhone上で補正かけて下さい。
撮ったデータはinstashareでMacにぽいっと。ワイヤレスありがたや。
win/Androidでも使えるはずなのでおすすめですー。
2・ベクタデータにするよ
撮ったデータをイラレ上で開きます。真ん中の四角はA4サイズのアートボードです。
画像でかいな!!!これくらいのサイズなら十分使えるぞーーーいえーーい

画像を選択した状態のままで、オブジェクト>ライブトレース>トレースオプションで
 既にそれっぽい!!!それっぽいけどちょっと太すぎるので調整。
既にそれっぽい!!!それっぽいけどちょっと太すぎるので調整。
もっと繊細な部分まで表現したかったらやっぱりスキャナ要りますね。
「ホワイトを無視」は必ずチェックを入れておきます。
しきい値とぼかしをいじるだけでもだいぶ変わるので色々いじってみて下さい。

「トレース」をクリック、オブジェクト>ライブトレース>拡張で
 手書きからものの数分でベクタデータになりました。わーい。
手書きからものの数分でベクタデータになりました。わーい。
この状態だとグループ化されているので、Ctrl+shift+Gでグループ解除。
字間やら大きさやらのバランスを整えつつ1字ごとに複合パス化。


漢字とひらがなの太さがあんまり違いすぎるとみっともとないけど
突貫工事ならこんなもんじゃないでしょうか・・・だめかな・・・
必要ならオブジェクトの線を「有り」にして太らせるとか、
パスのオフセットとかで適宜調整したほうが綺麗だと思います。
3・デザインに落とし込んだよ
フォトショで写真いじったりしつつはい完成。

安易に海辺なかんじで。素材はぱくたそさんから。
いつも助けて頂いております(変な写真もいっぱいあるけど)
別にロゴじゃなくても、こういう簡単な落書きとかちょっとしたパーツを
配置したい時にも重宝するので適度にずぼらにいきましょう。

加工編・文字の輪郭を荒らす
文字の輪郭を荒らす
パスのオフセット4重掛け!!!!!!!!!!
このテク可及的速やかに広まって欲しい!!!!
いや私が知らなかっただけなんですけど!!!!
文字のアウトラインを取らずに出来るから自分でパス引く必要ないし、
数値いろいろいじったりして調整もしやすいし。
ちょーーー手軽なうえに汎用性高いので活用して欲しい。
古い新聞記事みたいなレトロな感じがとても良い。
紹介だけだとブログ書く意味なかったから作例もおいとくよ。
こういうリリカルで不穏なタイトル大好きなので誰か使ってくれ。

どあっぷも置いとくよ。

06.細部をいじるぞ<そして完成>
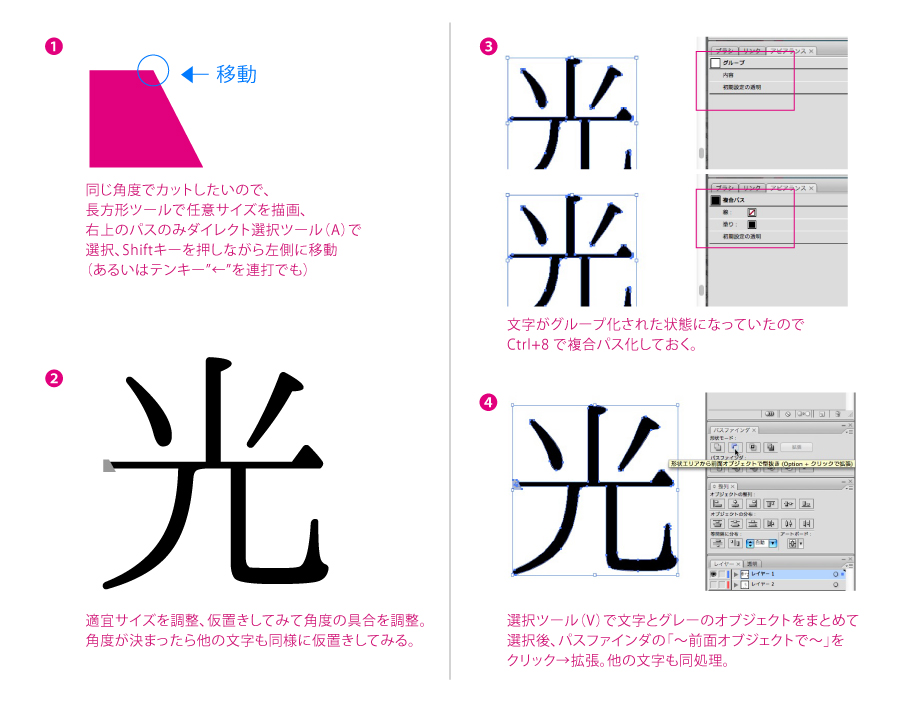
6・同一角度で左端をカット
まだ丸い箇所があって気になったので(そういう書体選んだからね!)
横棒の左端が出てる部分を斜めに切り落としたいと思います。
なるべく全部の箇所に同じ処理を施した方が統一感が出るかと思いますよ。

グループ化の状態だとパスファインダの機能が使えないので
複合パス化(Ctrl+8)忘れずに。「朝」とかの横棒2つなどで、
複数箇所一気にやりたいときは、切り抜きたい図形の方も複合パスにして下さい。
7・先端をシュッと伸ばす
ま〜〜〜だなんか野暮ったさが残るので、「シュッ」とさせます。シュッと。
要は「光」「降」「朝」の文字の左はらい、右はらいの部分を細く伸ばします。

曲線を描こうとするときは必ず外側のカーブから調整したほうがやりやすいです。
外の線が決まれば、内の線はそれに追従するだけなので・・・説明難しいな?
他の文字も同様に、いらないアンカーポイントを消したり足したり
動かしたりしつつハンドルをうねうねうねうね動かして調整します。
あとは細さを強調したり、太さを強調したり、短くしたり長くしてみたり。
やってる操作はだいたい一緒です。めんどくさいので説明省略。
そして出来たのがこちらー!(右はベタ打ちしただけのやつ)
どの辺をどこまでいじったかは間違い探しだと思って見比べてください。

一応それっぽくなったと思います。ひとまず野暮ったさはなくなったかと・・・!
慣れてれば1時間くらい。ラフ含めて悩みながらだともっと時間かかるけど。
あくまで私のやり方なので新しい機能とか効率のいい方法はいっぱいあるよ多分!
ここまでお付き合い有り難うございました。
分かりにくいとことか、もっとこうしたいよ!とか気軽にコメントくださいませー。
何の反応もなければこのブログはそのうち消える。
やれるかどうかは別として補足していけるやつはなるべく説明していきます。
ではでは。
(加工編もぼちぼちやる予定だよ)
05.レイアウトを仮組みするぞ<使い方を考えよう>
飽きたので細部を作り込む前にロゴの置き方を決めたいと思います。
ていうか先にやれよって感じですね
5・レイアウトの仮組み
小説本・右綴じを想定しているので右上にタイトル、左下に作者名を配置。
イラスト無いし、背景も別に決めてないのでまぁだいぶ適当です。
真ん中でもいいし、左端に見切れるくらいデデーン!と置いても良いかと。
当初のラフのように字の大きさを変化させつつ、これだけだと作業のモチベも
保てないので細いグラデの長方形や光(星?)を入れてみました。

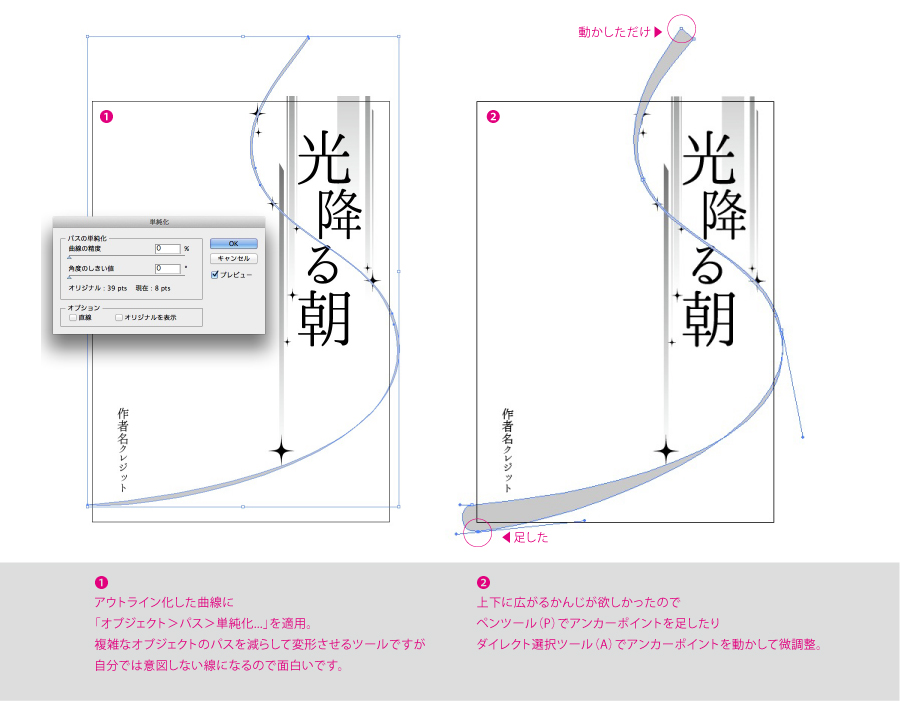
アピアランスはもういじらなくてもいいかな、と思ったら
「オブジェクト>アピアランスを分割」でアウトライン化させておくといーかも。
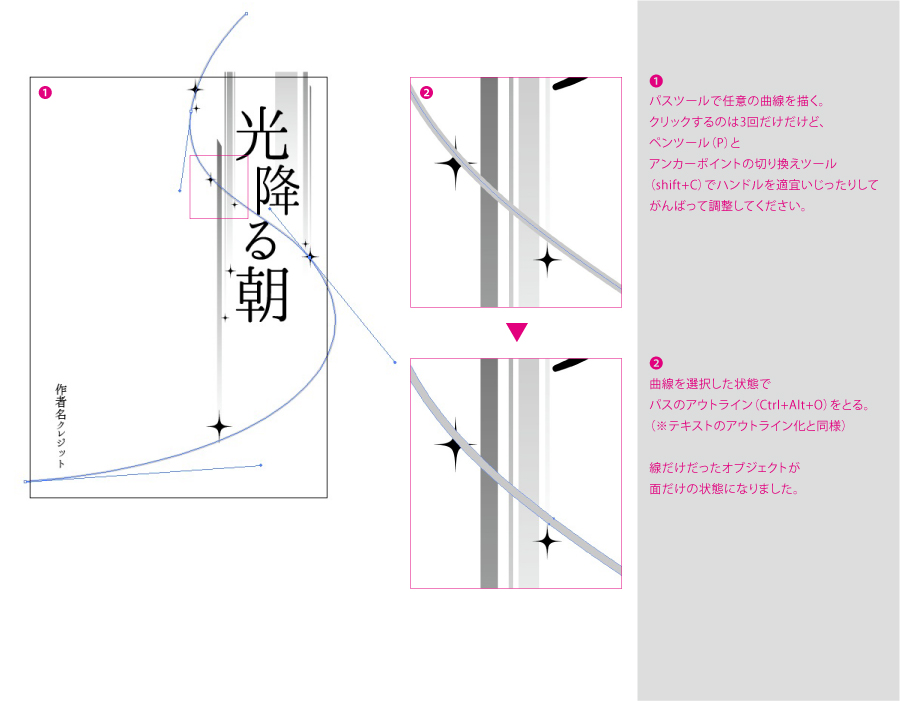
もういっこ何かアクセントになるといーなと思って曲線を足します。


曲線にもグラデを使ったところで満足しました。
作者名の下まで伸ばす事で目線の誘導もしやすくて良いのではないかなー!?
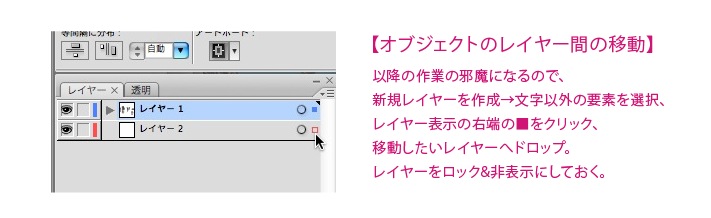
<追記>オブジェクトのレイヤー間の移動

「1つのレイヤーにいっぱいオブジェクト置ける」のが利点です。
例えばチラシを作るときなら、
・トンボレイヤー(必ずロックをかける)
・ごみ放ったらかしレイヤー
(アートボードの外にある未使用のオブジェクトを放り込んで置いとく)
・文字組みレイヤー
・図版(写真)レイヤー
・背景レイヤー
のだいたい4〜5つくらいで管理しています。入稿のときに統合します。
今回はあくまでロゴ制作なので、飾りの類いはひとまとめにして非表示で。
次で終わりじゃー!
NEXT▶▶▶06.細部をいじるぞ<そして完成>
[フラットベーススタジオ様]屋号・パッケージデザイン
オリジナルロボットのガレージキットを制作されている
フラットベーススタジオ様の屋号とパッケージ2点の
デザインをさせて頂きました!!ひゃっほい

追加情報です!
— フラットベーススタジオ (@flatbase_studio) 2016年7月19日
軽量級&中量級ロボットのパッケージアートがリニューアル!!
デザインは氷雨( @hisame2501 )さんが担当してくださいました。
背景のダイヤ模様に仕掛けがたっぷり!ぜひ会場でもご覧下さい!!#wf2016s pic.twitter.com/fOc0lnl3jR
おもちゃの雰囲気を大事にしたポップなものやかっこいい系も
提案しましたが、なかなか満足いく仕上がりになって良かった。
ディーラー様ご本人の名刺も担当致しましたので、パッケージと合わせて
イベント会場でご縁がありましたら宜しくどうぞです。
なかなか愛嬌のあるロボ達がお出迎えしてくれます〜。
名刺作った
銀刷りでシンプルな名刺作りたいなーと思ってたんだけど
もだもだもだもだ悩んでいるうちに数年経ってしまった。
ツイッターでどんぴしゃなプランを見掛けたのでついにお願いすることに。
REDTRAINさん( @redtrain_info )にお願いした銀刷り名刺届きました〜ほんとに発注の倍で納品されてきてびびっておりますw 周りの反応も良くて嬉しい。綺麗に作って頂いてありがとうございましたー!! pic.twitter.com/j06qbhKZGO
— 氷雨 (@hisame2501) 2016年4月27日
結論から申し上げてめーーーーっちゃ大満足です!!
インクの粘度を考えてちょっと太字にしたんですがもうちょい細くても平気ぽい。
インクの色合い自体はK70%くらい?を想像していただければ。
可読性がどう出るかなーって思ってたけど白い紙でも余裕で読める仕上がりです。
ごちゃっとイラスト入れたりするのには向かなさそうなんだけど
シンプルな柄を全面にいれたりしても可愛いと思う。
友人は金刷りでハンドメイド作品用の台紙作ってて超可愛かった。
そういう・・・有意義な使い方が・・・あったんだね・・・・
ミランダ170kg(スノーホワイト・あい・しんく・黒)に片面銀1色で3500円。
金も選べたのよ。2色だと5000円よ。それでも十分お安いわよ。
(しかも面付けに余裕があるからお値段そのままで倍の数届いたよ)
今回のプランは期間限定のものだったのですが7月にもまた機会があるとかないとか。
気になる方はチェックしてみてくださーい!
・・・・紙見本だと思ってみんないっぱい貰って欲しい(全然減らない)
どう考えてもこんなに要らない!!!!!!!! pic.twitter.com/irc3VkKtYV
— 氷雨 (@hisame2501) 2016年4月27日

